如何使用 css 实现居中效果
介绍

使用教程
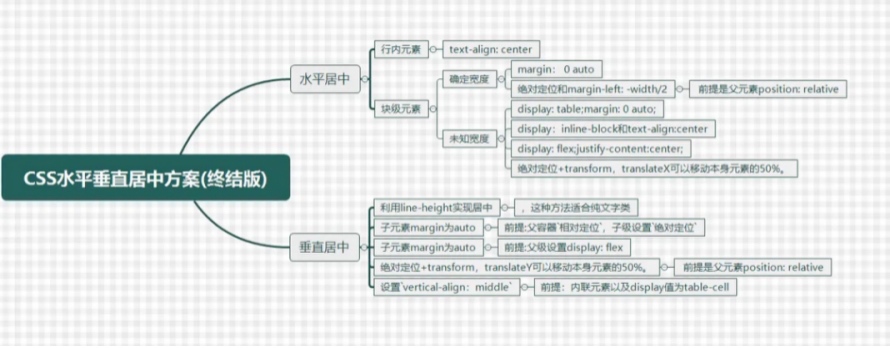
水平居中
- 行内元素
p{
text-align:center;
}
表现结果:p 标签元素下的子元素水平居中
- 块级元素
div{
margin:0 auto;
}
表现结果:div 标签元素相对于父元素水平居中
- 定位 + 位移(css3)
div{
position: absolute;
left: 50%;
transform: translate(-50%);
}
表现结果:div 标签元素相对于父元素水平居中
垂直居中
- 元素高度等于行高,即:
height = line-height
div{
height: 100px;
line-height: 100px;
}
表现结果:div 标签元素下的子元素垂直居中
- 使用垂直样式
.wrapper{
height: 100px;
width: 100px;
}
.box{
display: inline-block;
}
.box-v{
display: inline-block;
height: 100%;
width: 0;
vertical-align: middle;
}
<div class="wrapper">
<div class="box">文本</div>
<div class="box-v"></div>
</div
表现结果: .box 元素相对于父元素垂直居中,但其实是 .box 元素的基线与 .box-v 元素的中线对齐,而恰好 .box-v 元素的高度与父元素一致
vertical-align 属性设置元素的垂直对齐方式。该属性定义行内元素的基线相对于该元素所在行的基线的垂直对齐
vertical-align 属性只能作用在 display 计算值为 inline、inline-block,inline-table 或 table-cell 的元素上
浮动和绝对定位会让元素块状化,因此这两种情况也不会使 vertical-align 属性生效
- 定位 + 位移(css3)
div{
position: absolute;
top: 50%;
transform: translate(0,-50%);
}
表现结果:div 元素相对于父元素垂直居中
水平垂直居中
- 宽高固定 + 定位 + 外边距
div{
width: 100px;
height: 80px;
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
margin: auto;
}
div{
width: 100px;
height: 80px;
position: absolute;
top: 50%;
left: 50%;
margin-top: -80px/2px
margin-left: -100px/2px;
}
表现结果:div 元素相对父元素或文档水平垂直居中
- 弹性布局 (极力推荐)
div{
dispaly: flex;
justify-content: center;
align-items: center;
}
表现结果:div 元素下的子元素垂直居中
- 定位 + 位移(css3)
div{
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%,-50%);
}
表现结果:div 元素相对于父元素或文档水平垂直居中