Window 上安装 Node.js
介绍
本章主要介绍在 Window 系统上安装 Node.js 教程(持续更新中)。
Node.js 官网:Node.js — Run JavaScript Everywhere
Node.js 中文官网(旧):下载 | Node.js 中文网
Node.js 中文官网(新):下载 | Node.js 中文网
使用教程
使用安装包安装
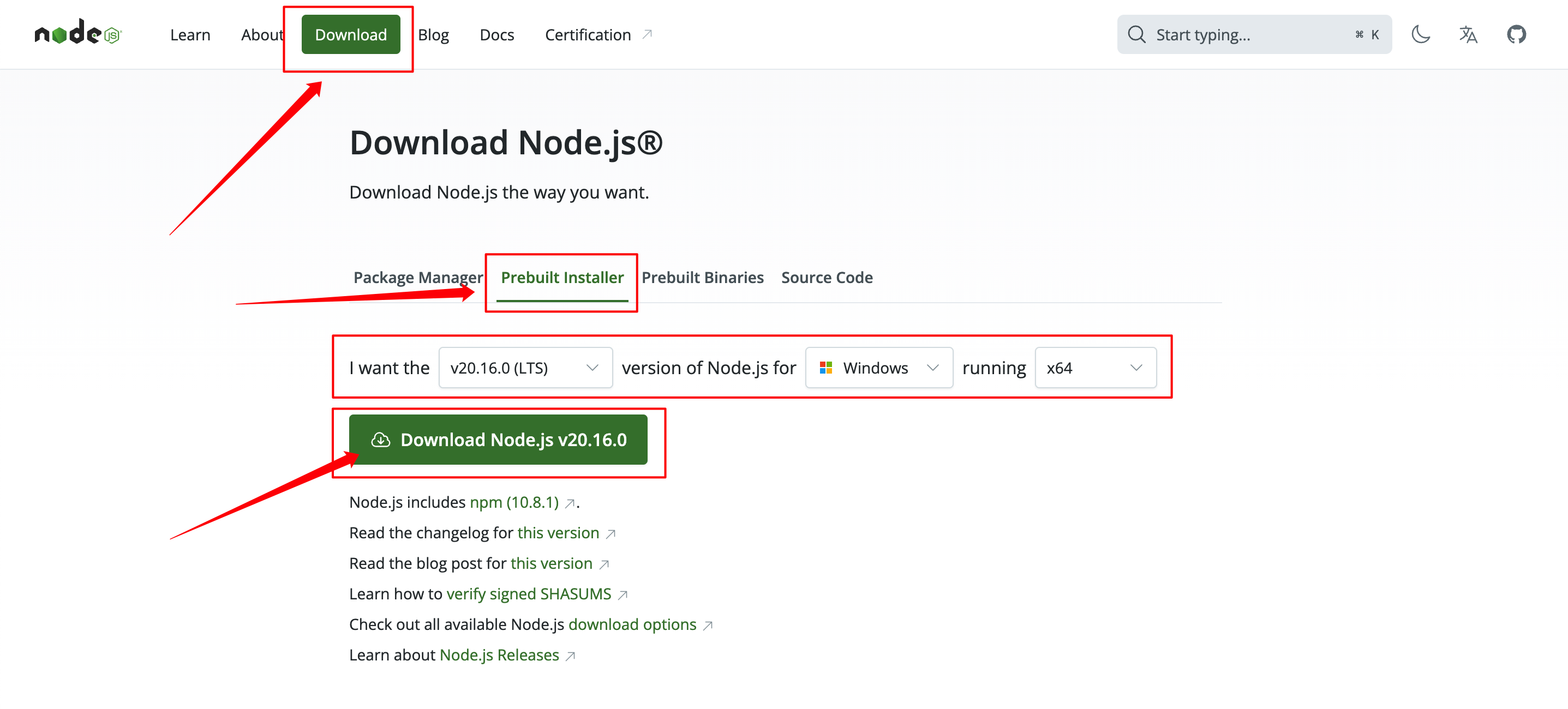
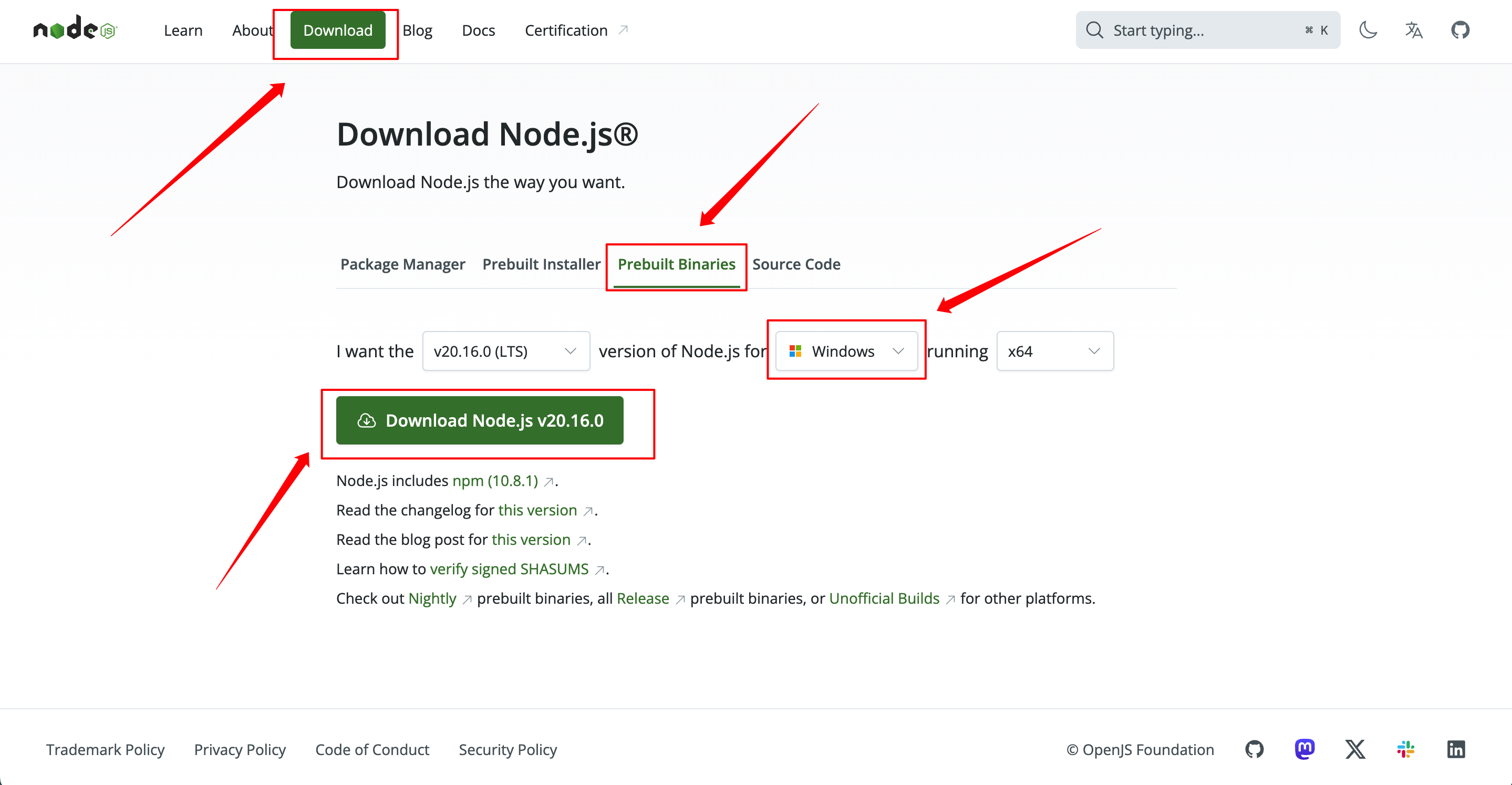
- 访问官网 下载对应安装包

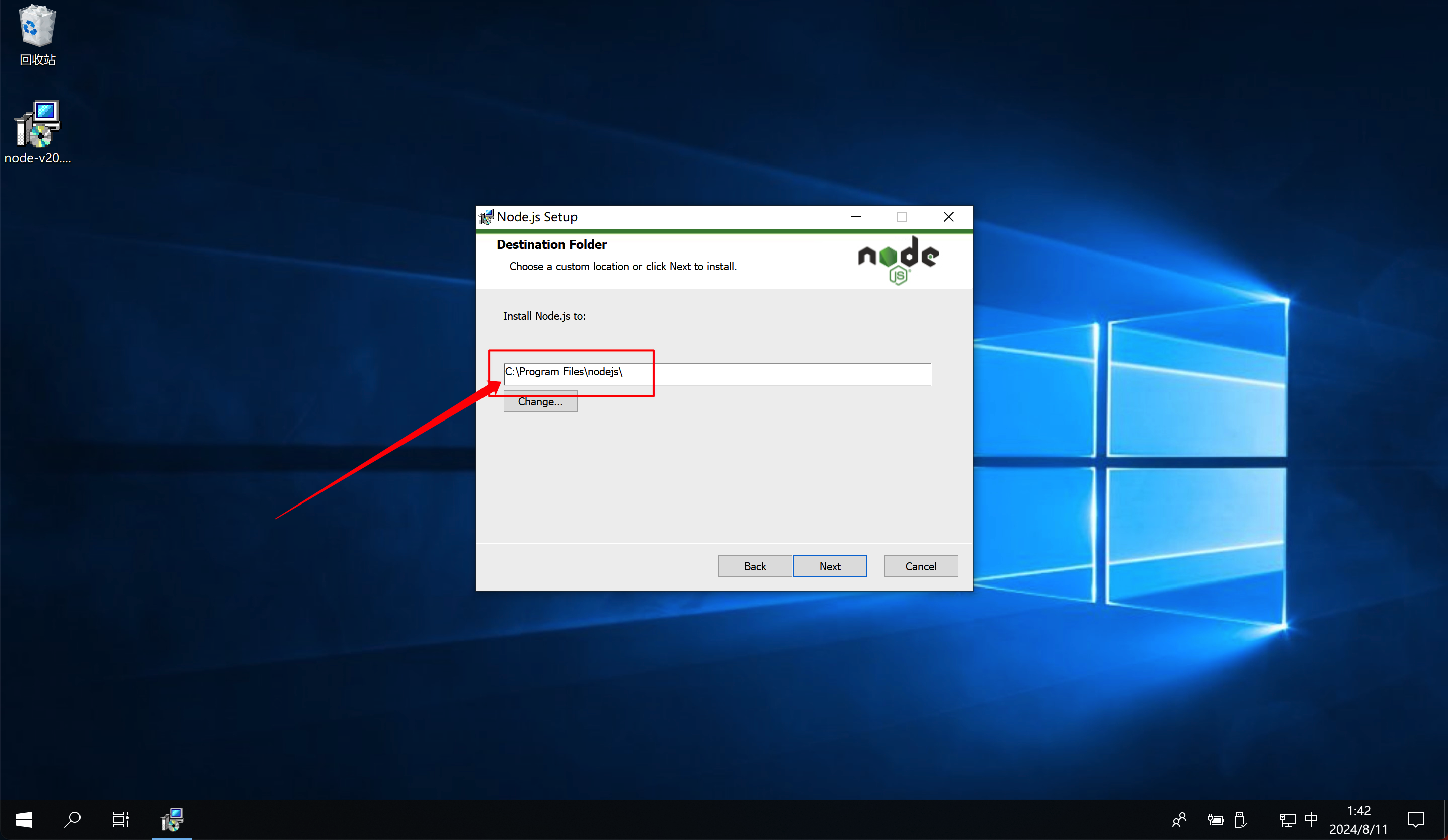
- 双击安装包,按照提示步骤进行安装即可。其中需要注意的几个地方分别是:选择安装路径与自定义设置。
i. 选择安装路径,默认为 C:\Program Files\nodejs ,建议修改到别的盘,如:E:\dev\nodejs

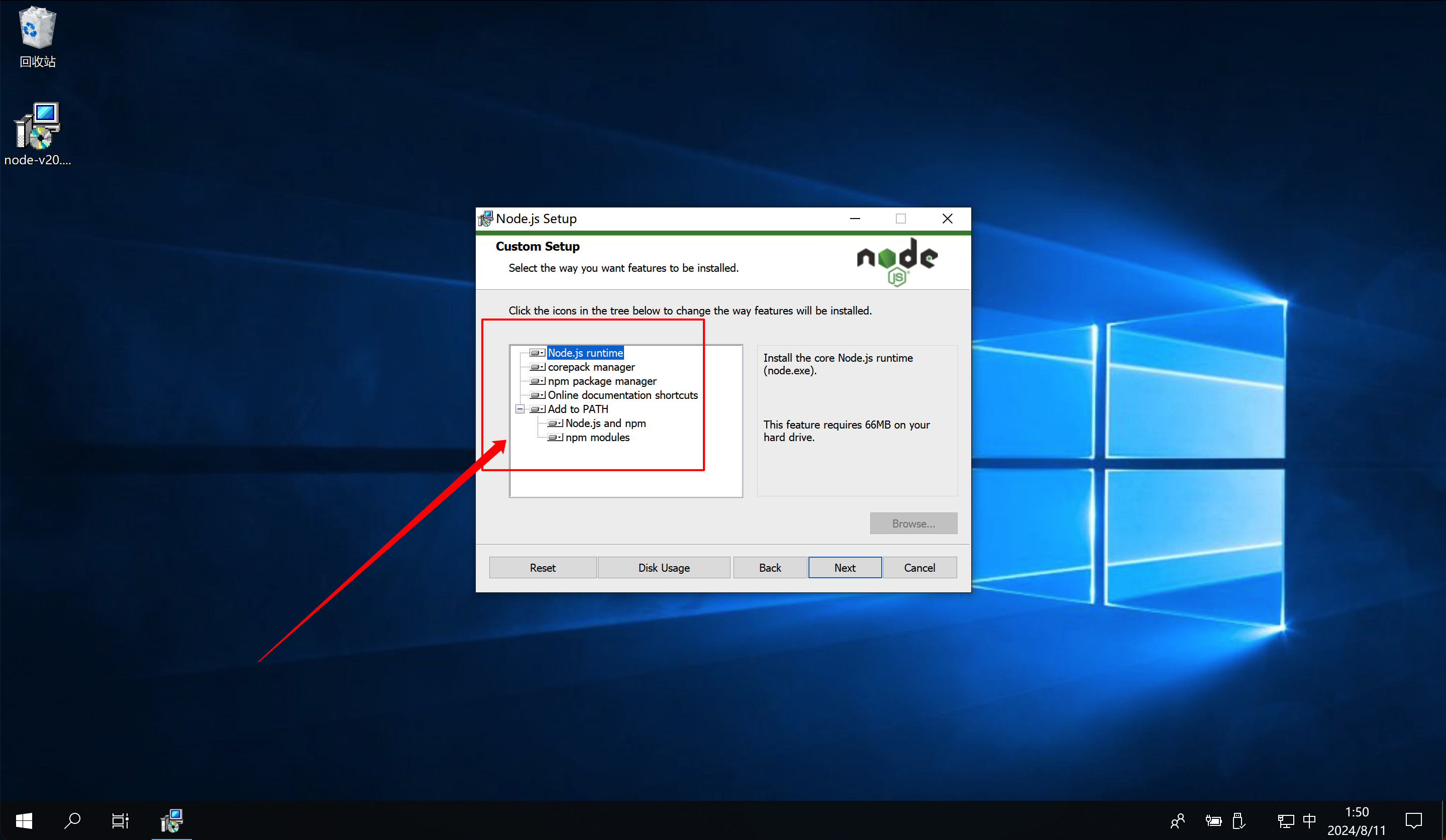
ii. 自定义设置,没硬性需求不建议修改,直接跳过就好

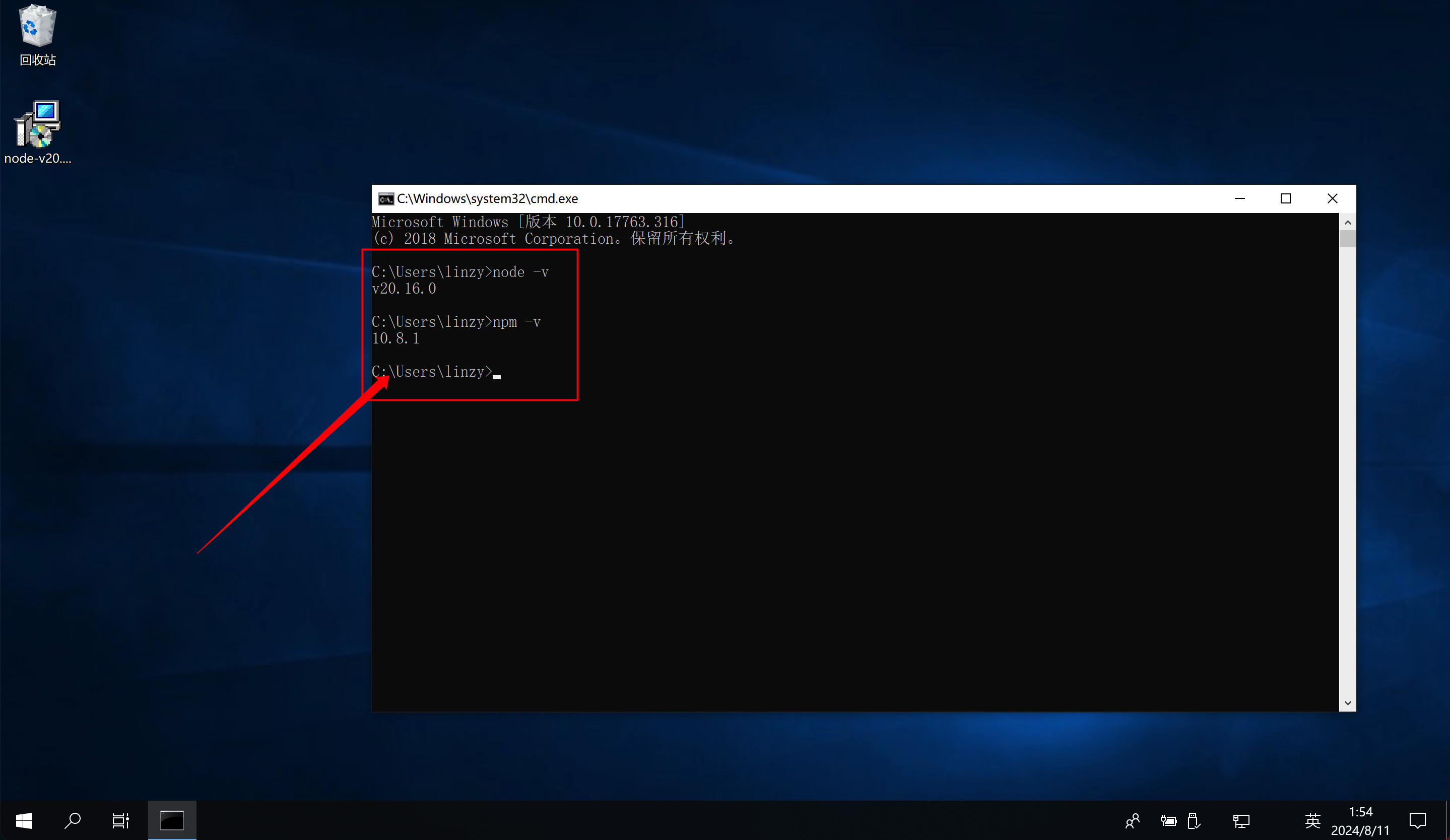
- 验证是否安装成功
node -v
npm -v

手动安装
- 访问官网 下载对应安装包

- 解压后重命名为
nodejs,并移动到指定目录,如:E:\dev\nodejs - 配置环境(可参照
操作指南 > 配置环境变量)
i. 新建系统环境变量,变量名为: NODE_PATH,变量值为:`E:\dev\nodejs
ii. 在系统变量 Path 中新增或替换(已存在相同路径)为 %NODE_PATH%
- 配置全局模块路径(可选,可参照
操作指南 > 配置全局模块安装路径) - 在终端输入命令,以验证是否配置正确
node -v
npm -v
使用 nvm 工具安装
Node.js 官方新版本提供该方式安装教程:Node.js — Download Node.js®
当然,以下整理了一份安装文档,有需要的小伙伴可查阅:运维 | 使用 NVM 安装和管理 Node.js - e博客
Windows 下使用 nvm 安装与管理 Node.js(完整指南)-CSDN博客
直接安装
- 从 GitHub 上选择
nvm-setup.exe或nvm-setup.zip下载 - 直接双击,按照程序提示步骤进行安装(自动配置环境变量)
- 验证是否安装成功
nvm --version
手动安装
- 从 GitHub 上选择
nvm-noinstall.zip下载 - 解压并重命名为
nvm,将其放到指定的目录,如:D:\dev\nvm - 双击
D:\dev\nvm\install.cmd打开终端,直接按回车,生成并打开settings.txt(如果没有可手动创建)
root: D:\dev\nvm
path: D:\dev\nodejs
arch: 64
proxy: none
node_mirror: http://npm.taobao.org/mirrors/node/
npm_mirror: https://npm.taobao.org/mirrors/npm/
- 配置环境变量
i. 在系统设置中,添加环境变量 NVM_HOME 和 NVM_SYMLINK
NVM_HOME: D:\dev\nvm
NVM_SYMLINK : D:\dev\nodejs
ii. 在 PATH 里加上 ;%NVM_HOME%;%NVM_SYMLINK%;,若是 PATH 里面有 D:\dev\nvm 以及 D:\dev\nodejs ,请删除
- 验证是否安装成功
nvm --version
操作指南
以默认安装路径:
C:\Program Files\nodejs为例,可按需替换为自己的安装路径
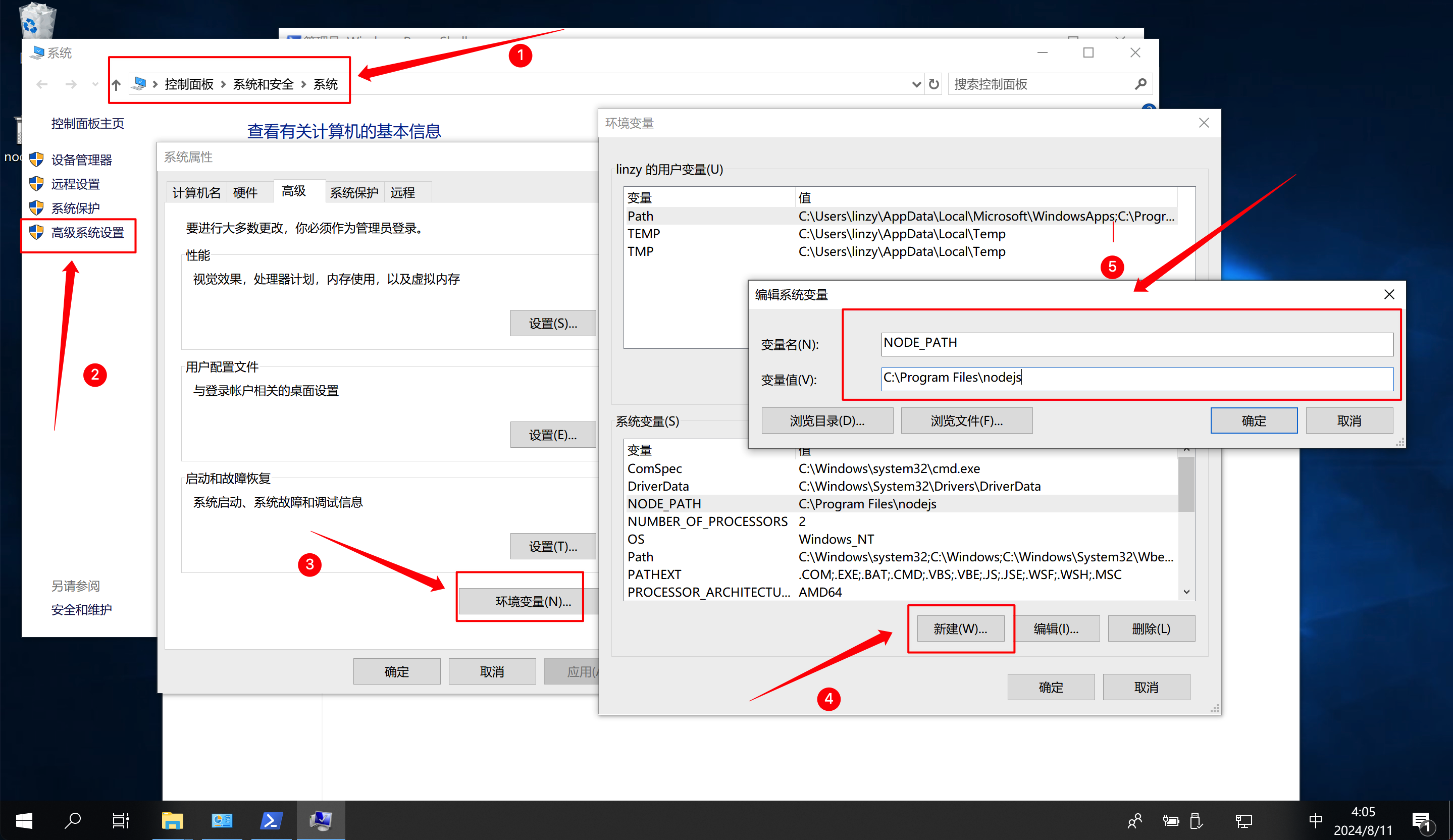
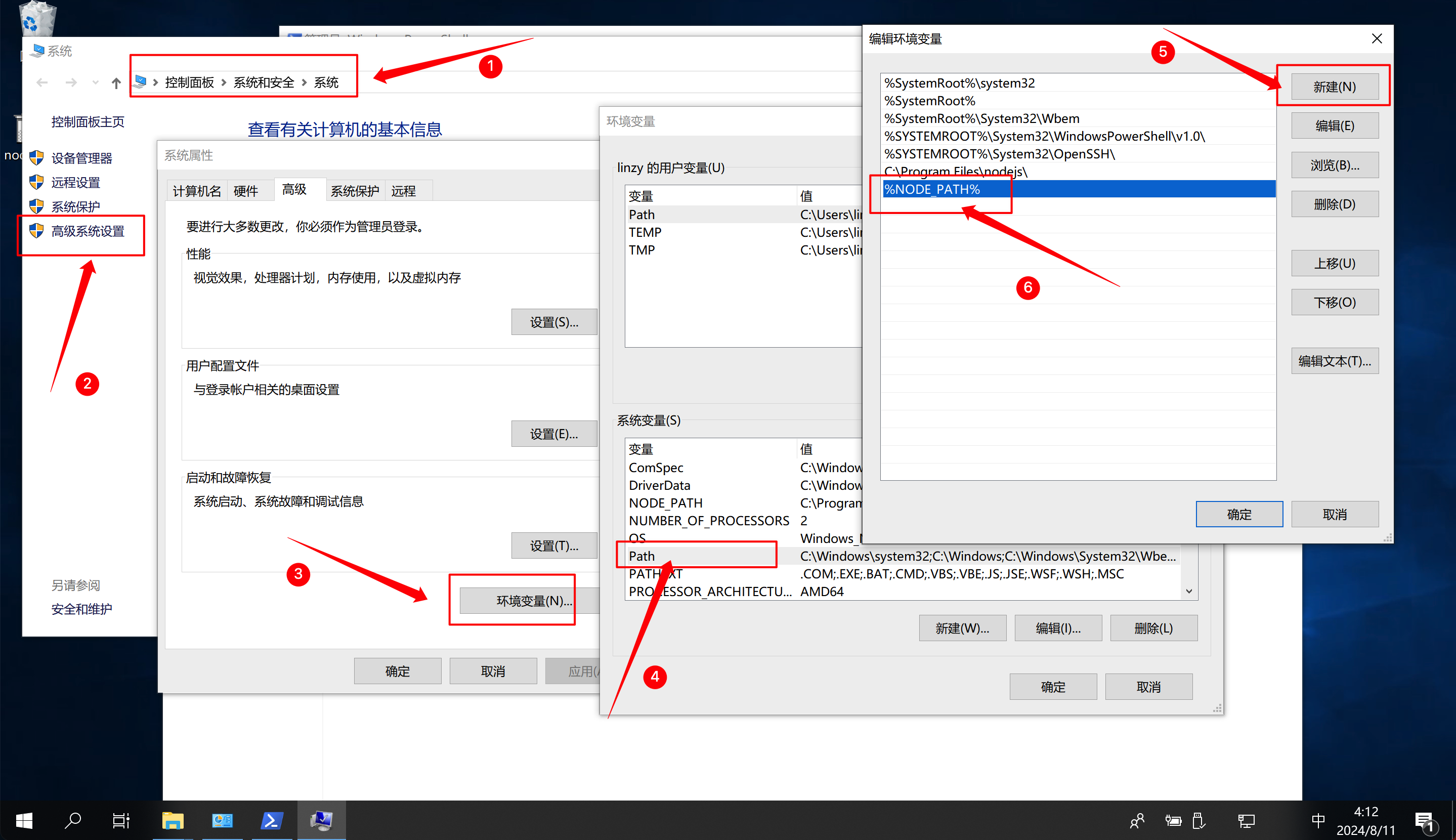
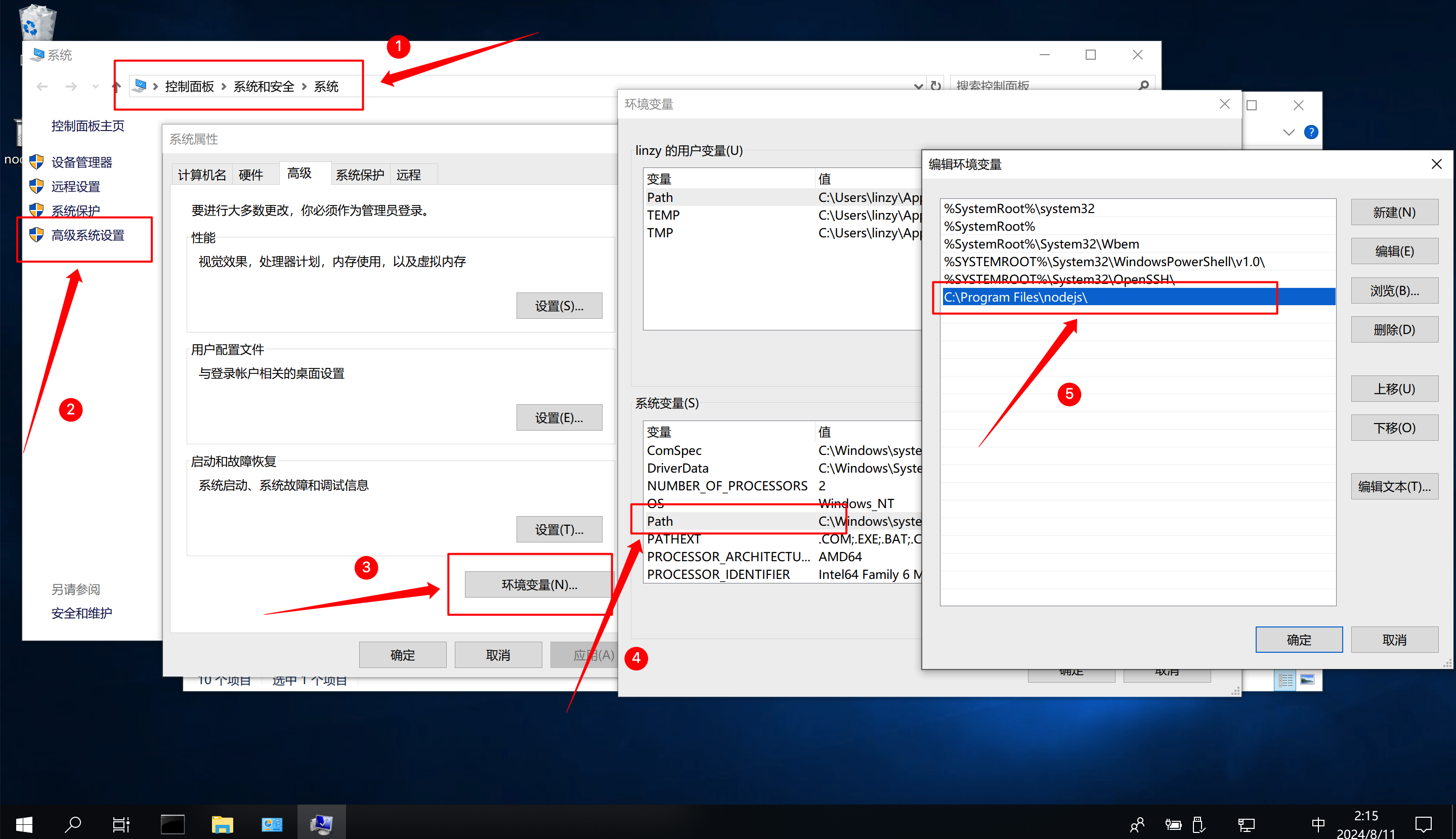
配置环境变量
- 新建系统环境变量,变量名为:
NODE_PATH,变量值为:C:\Program Files\nodejs

- 在系统变量
Path中新增或替换(已存在相同路径,如默认路径:C:\Program Files\nodejs)为%NODE_PATH%

- 在终端输入命令,以验证是否配置正确
node -v
npm -v
配置全局模块安装路径(可选)
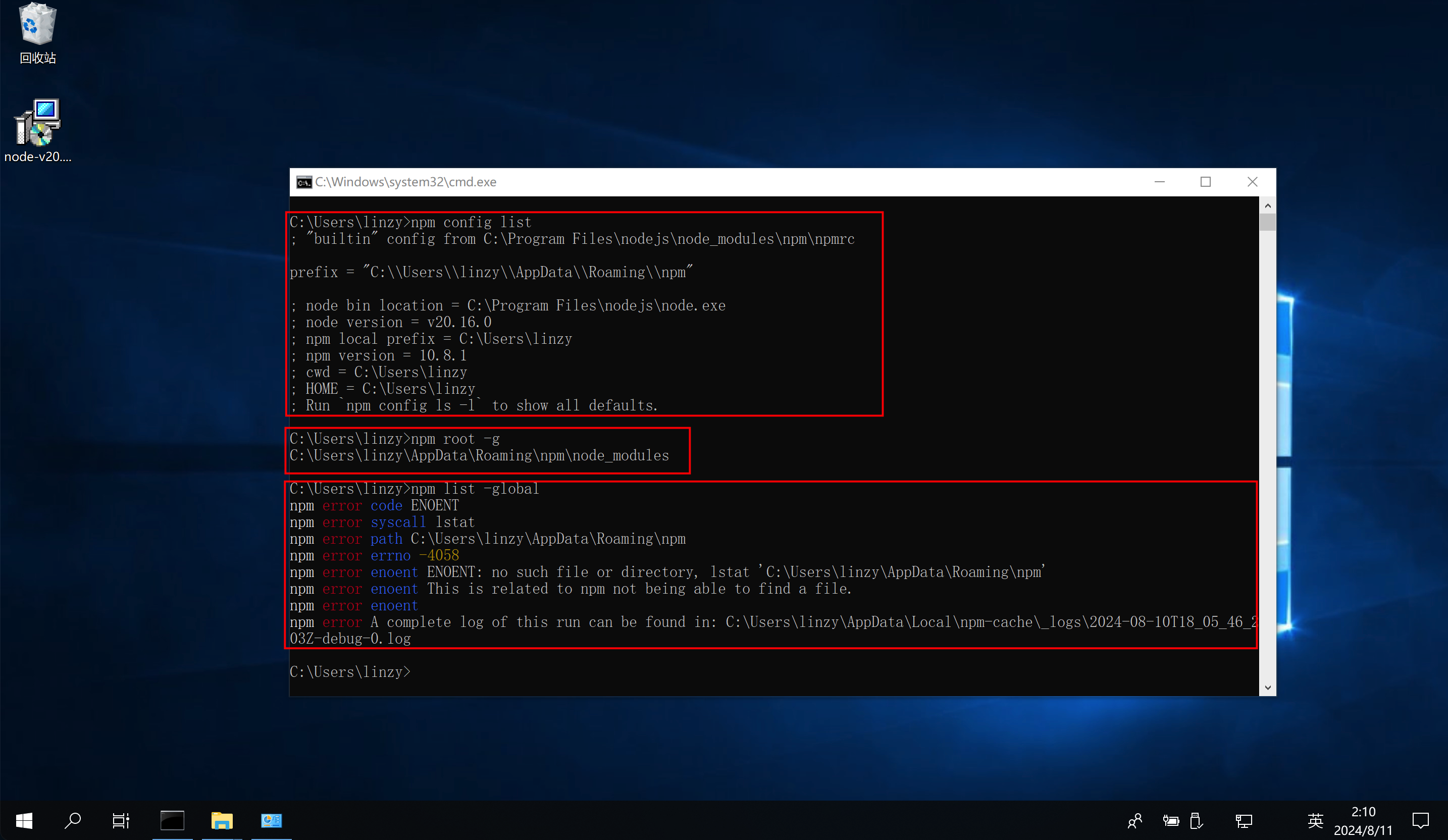
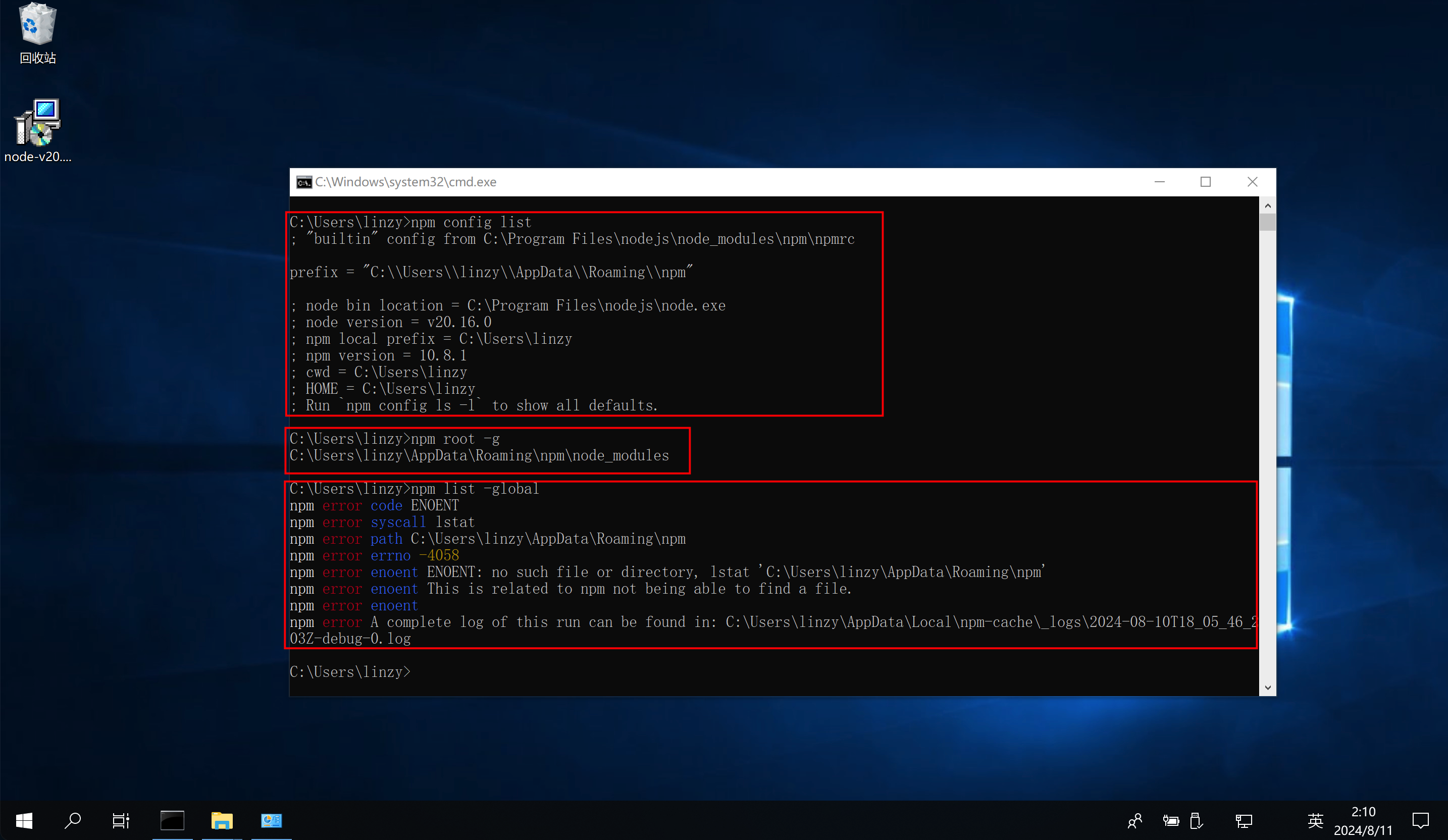
查询 npm 配置信息:
npm config list
查看 npm 全局包存放路径:npm root -g
查看 npm 已安装全局包列表:npm list -g
- 查看全局模块安装路径(默认)

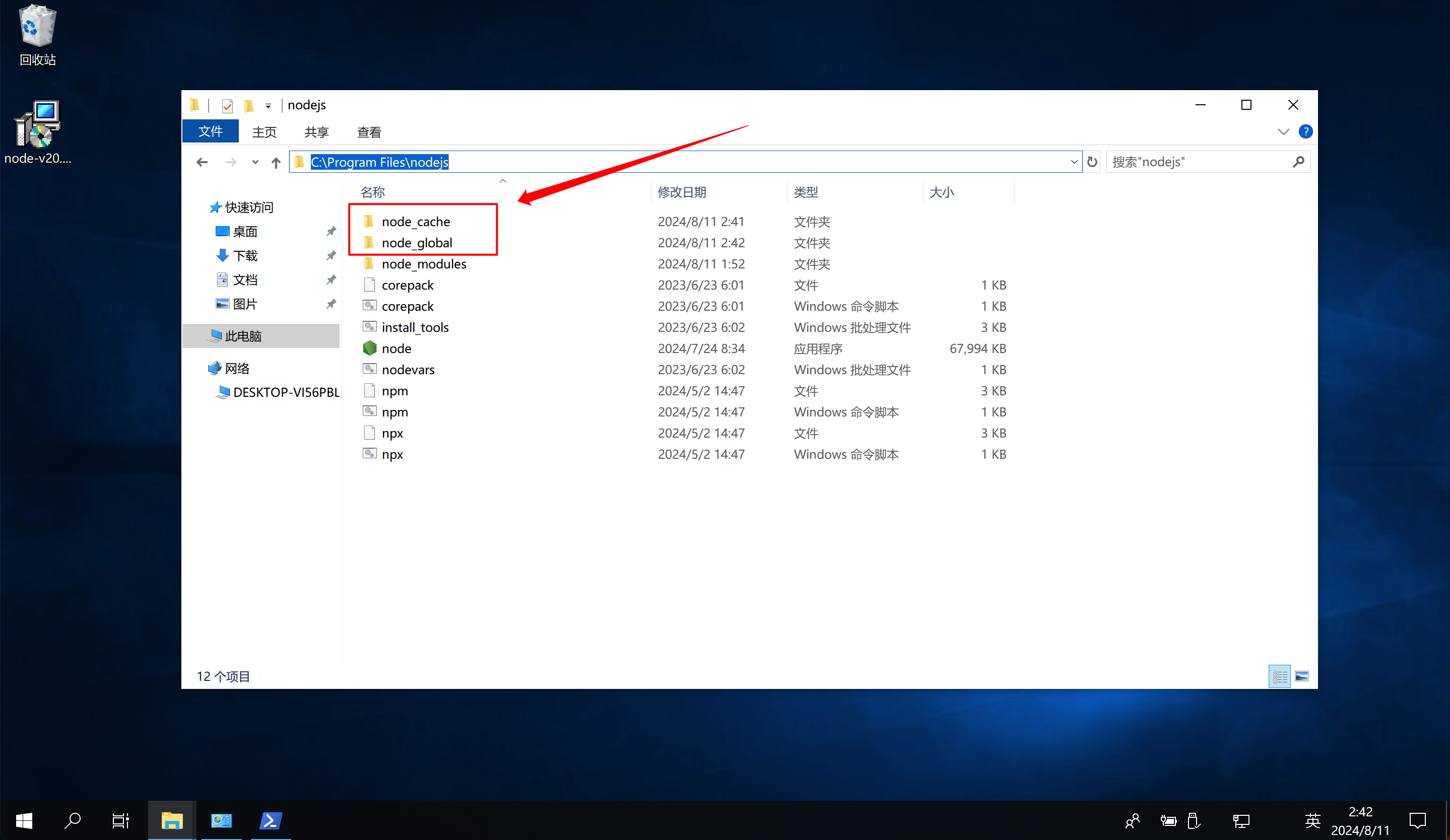
- 打开安装目录(默认安装路径:
C:\Program Files\nodejs),新建两个文件夹node_global和node_cache

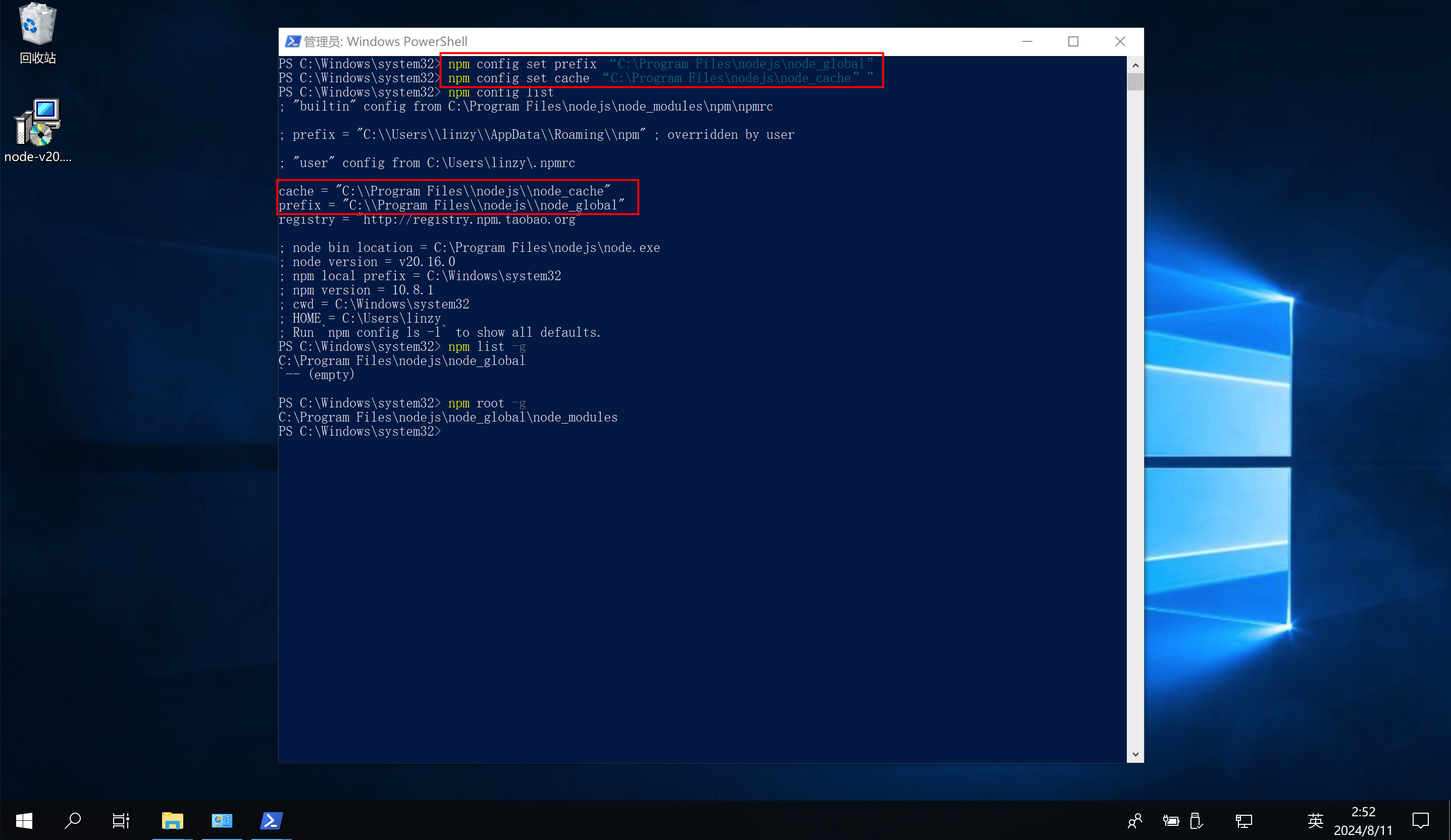
- 在终端输入以下命令(以管理员权限运行)
npm config set prefix “C:\Program Files\nodejs\node_global”
npm config set cache “C:\Program Files\nodejs\node_cache”

备用方法:编辑或创建 C:\Program Files\nodejs\node_modules\npm\npmrc 文件
# prefix=${APPDATA}\npm
prefix=C:\Program Files\nodejs\node_global
cache=C:\Program Files\nodejs\node_cache
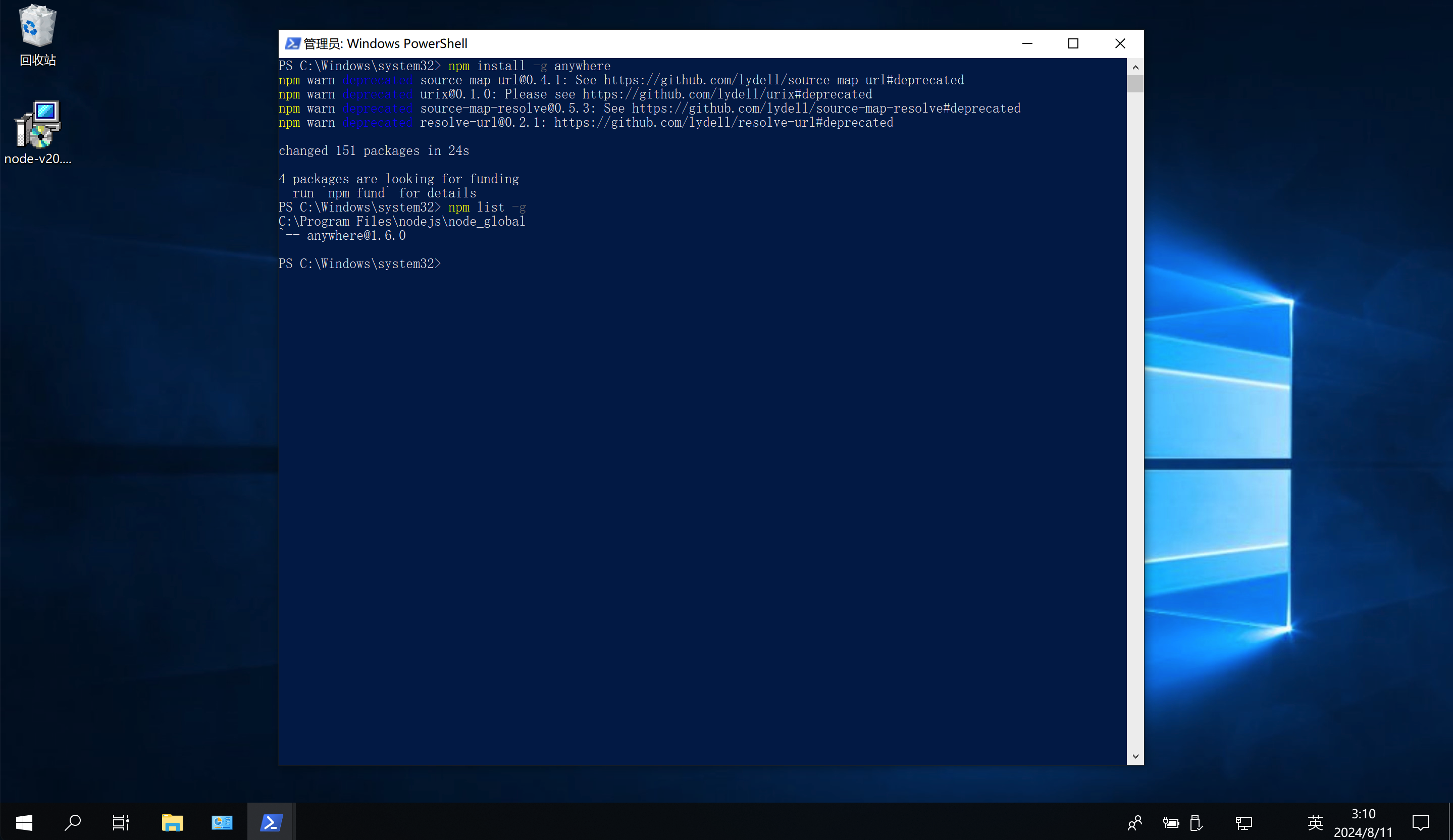
- 尝试安装一个全局模块,确认是否配置成功,例如:
npm install -g anywhere

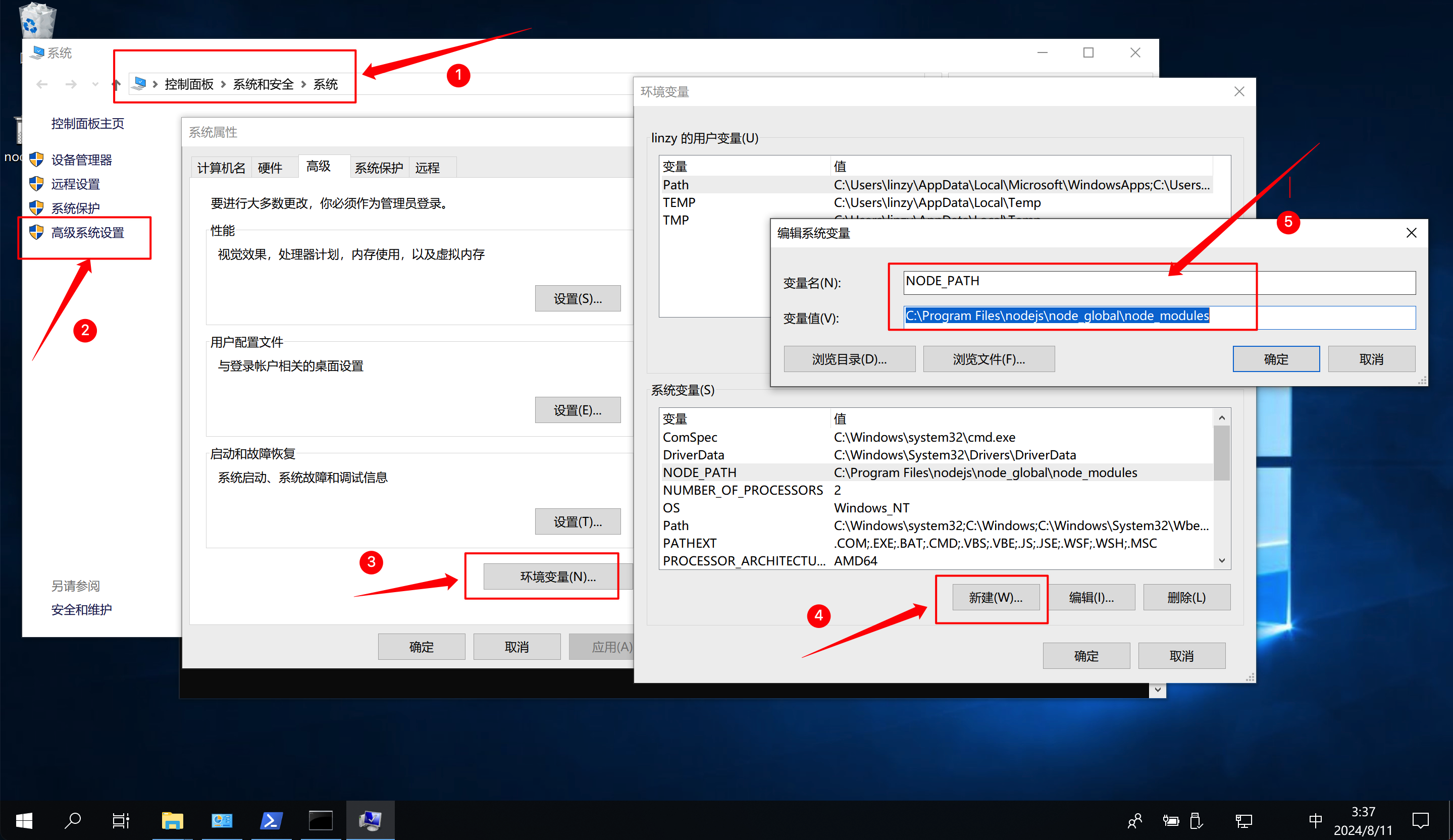
- 环境配置(解决因为路径变更导致无法使用全局模块问题)
i. 增加系统环境,变量名为: NODE_PATH,变量值为:C:\Program Files\nodejs

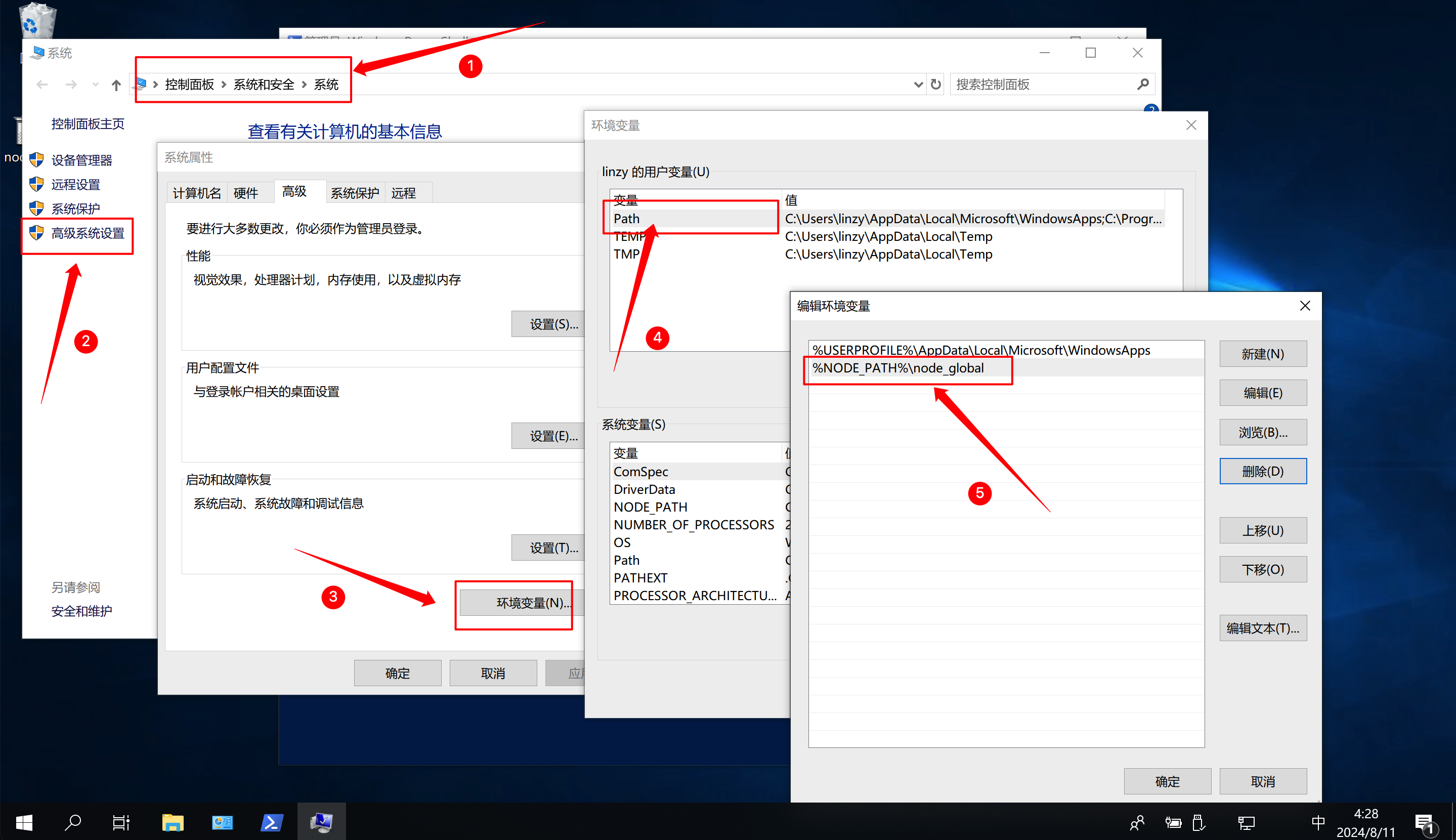
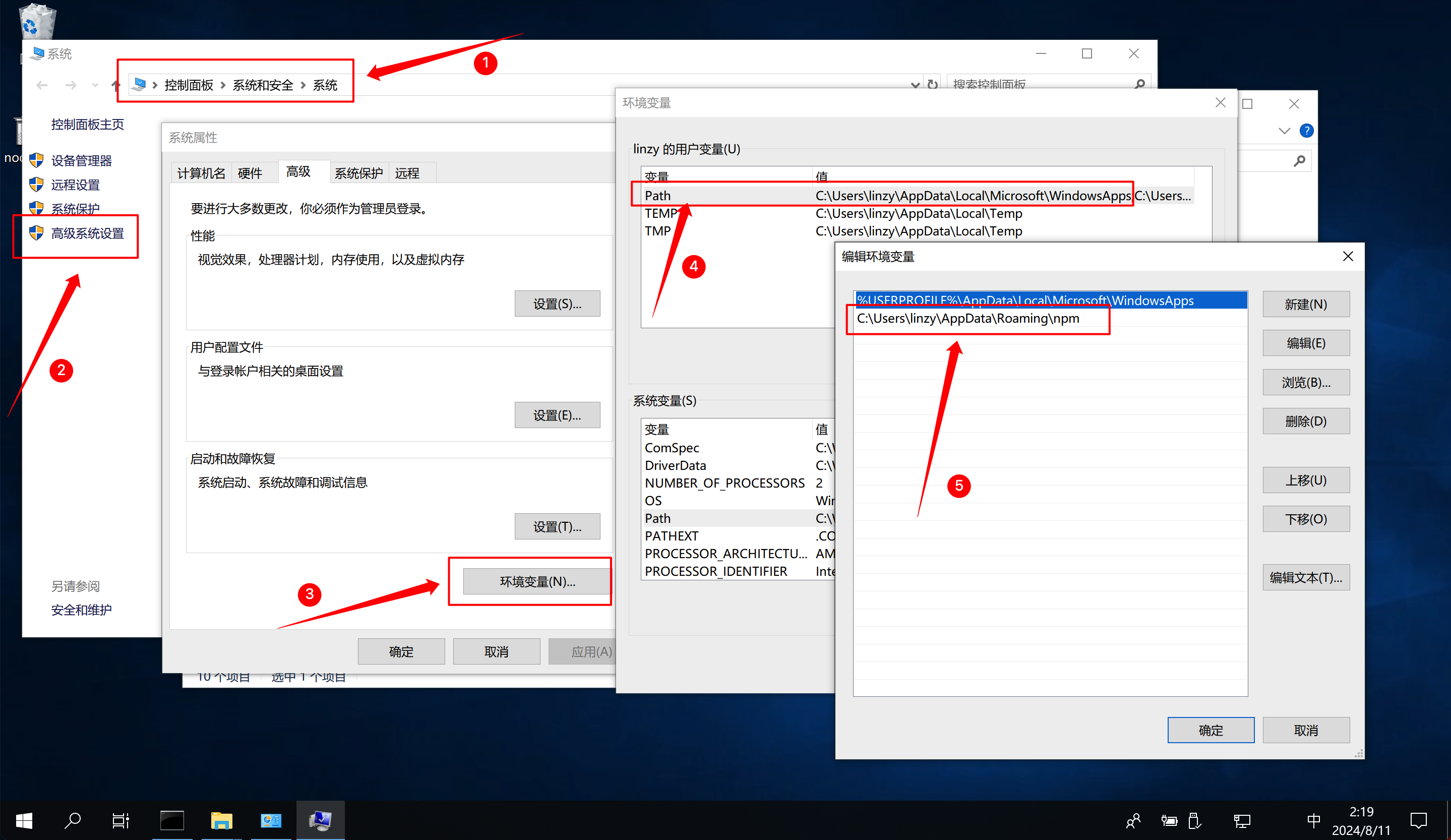
ii. 将用户变量 Path 中的 C:\Users\linzy\AppData\Roaming\npm 替换为 %NODE_PATH%\node_global ,或者重新创建一个(建议删除或替换,避免有影响),

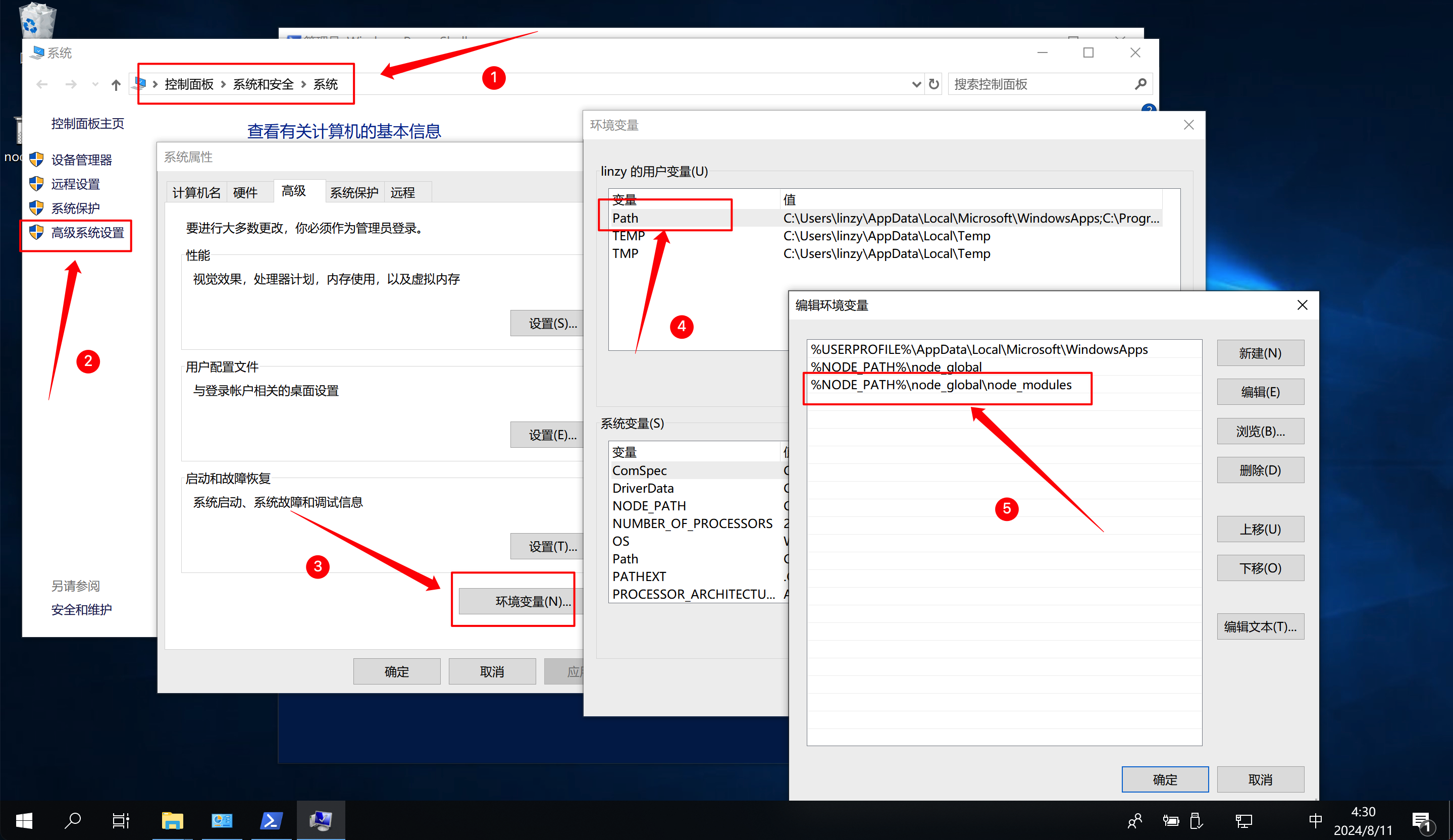
iii. 在用户变量 Path 中增加 %NODE_PATH%\node_global\node_modules (可选,暂时不影响正常使用)

注意:上述增加是用户变量,当然你也可以选择在系统变量中增加
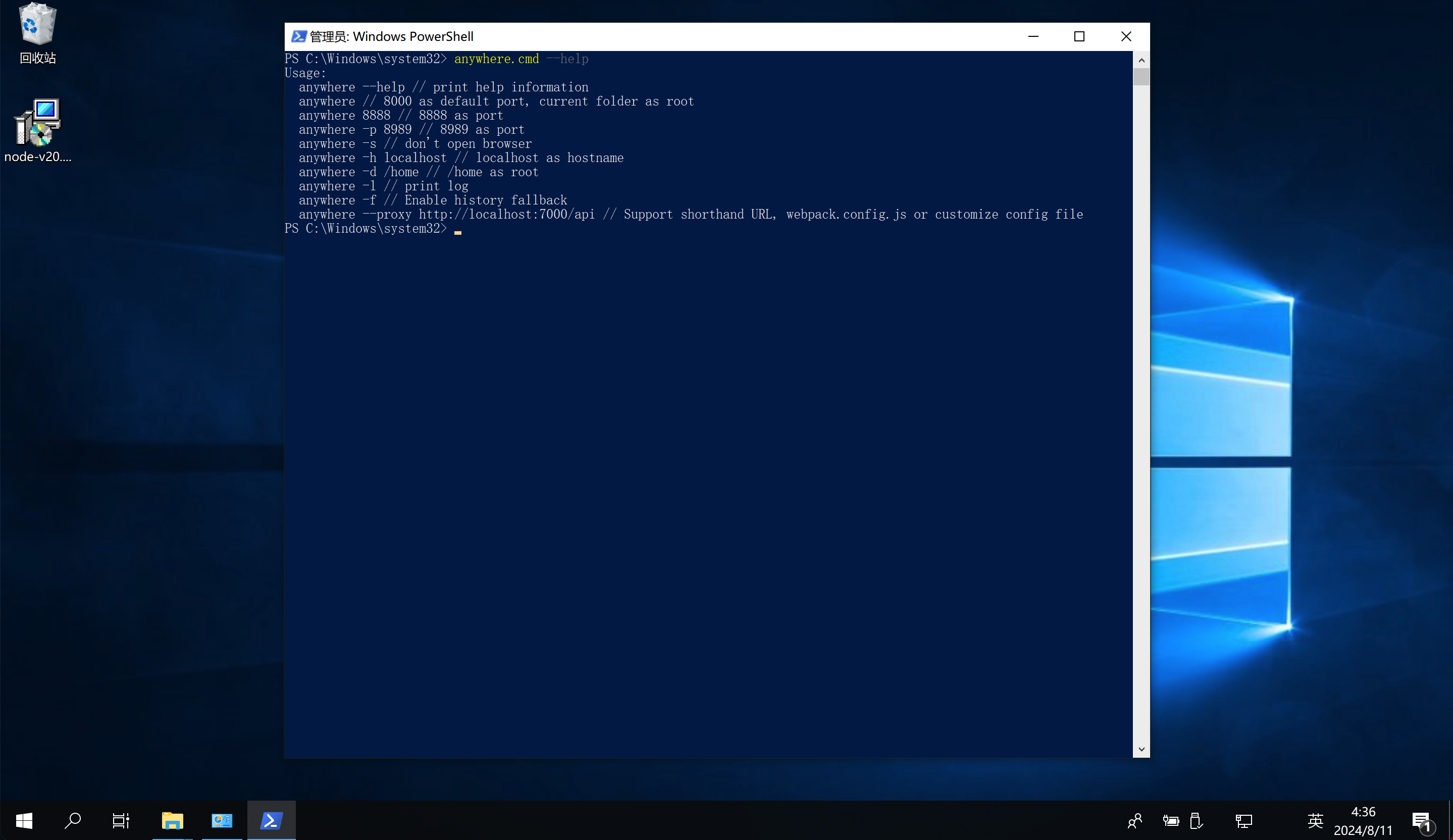
- 在终端输入已安装好的全局模块命令,如:
anywhere --help,确认可以正常使用

配置淘宝镜像
- 查看原镜像地址
npm get registry
- 替换为淘宝镜像
npm config set registry http://registry.npm.taobao.org/
- 恢复默认镜像
npm config set registry https://registry.npmjs.org/
- 使用淘宝定制的
cnpm工具
npm install -g cnpm --registry=https://registry.npm.taobao.org
FAQ
使用安装包方式安装后的重要信息(图解)
- 默认安装路径

- 默认安装信息

- 系统变量

- 用户变量

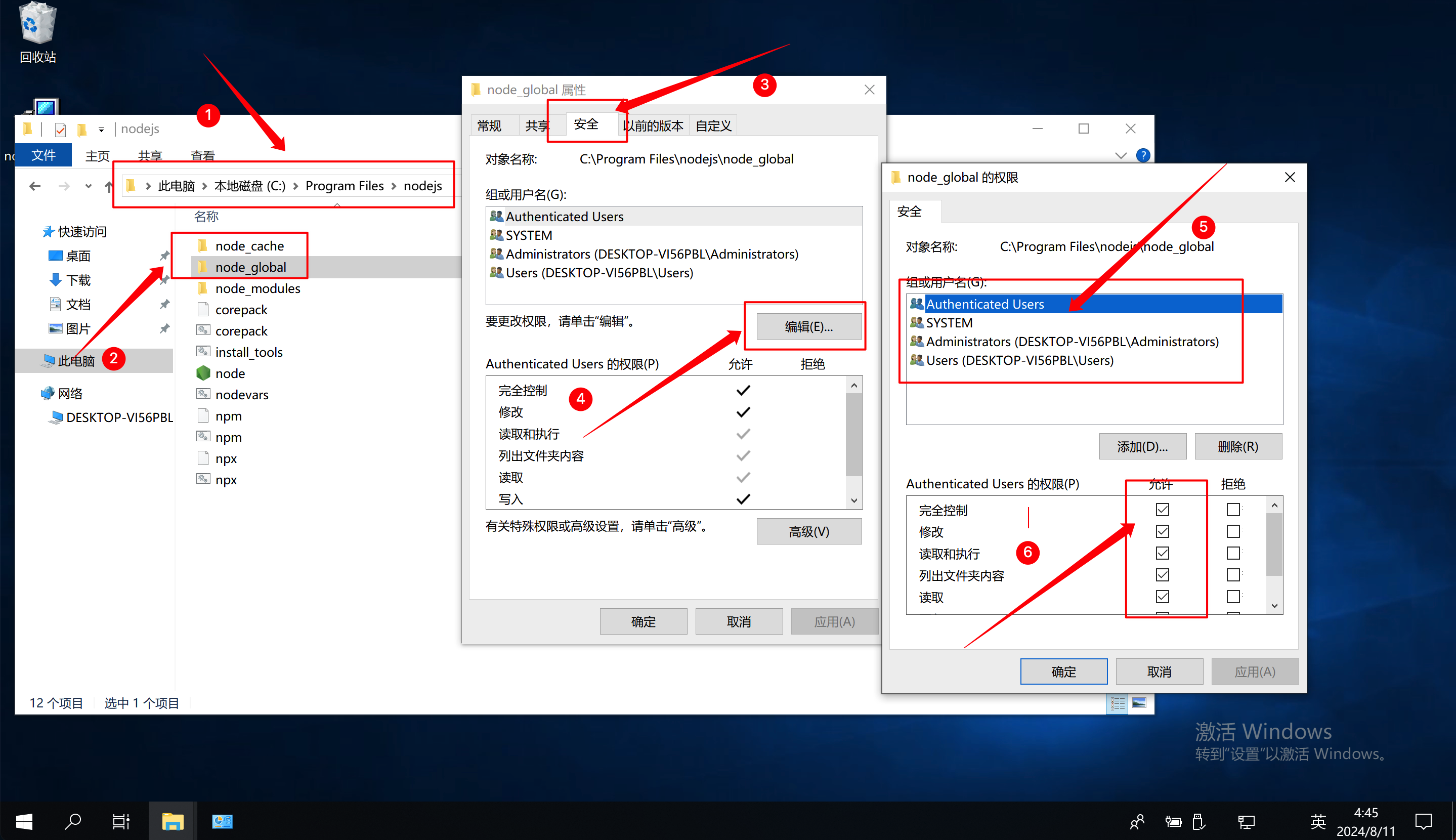
CMD 终端报配置的全局模块路径没有权限异常
- 使用其它有管理权限的终端工具,如:
powershell - 手动修改
node_global与node_cache文件夹权限